Top Benefits of Using React Native for Mobile Application Development
React Native is a popular open-source mobile application development platform created by Facebook. It enables developers to create native mobile applications for both iOS and Android platforms using a single codebase. It is based on JavaScript and React, a popular JavaScript UI library and framework.
React Native app development services help developers build amazing cross-platform mobile apps with minimum effort. The main reasons why mobile app developers often prefer to use this platform are the wide variety of benefits that it offers. React Native app development company provides an excellent way to build mobile apps quickly, efficiently, and with an excellent user experience. In this blog, we will discuss everything about React Native, including what it is, what its advantages are for mobile app development, and much more.

What Is React Native?
React Native is an open-source mobile app framework created by Facebook or Meta. It is used to develop mobile applications for Android, iOS, Web, and UWP (Universal Windows Platform) using React, a JavaScript library for building user interfaces. React Native allows developers to create cross-platform apps that look and feel native. It uses a similar design as React, letting developers compose a rich mobile user interface from declarative components.
React Native was first announced at Facebook’s React Conf in February 2015 and open-sourced in March 2015. Since then, it has grown to become the most popular mobile application development framework.
The framework has two main parts, one for the React library and another for the native platform. React is the library that powers React Native, which handles all the web technologies such as HTML, CSS, and JavaScript. The native platform takes the React code and translates it into the native platform code, which is the code that the mobile device can understand and execute. This helps developers write code once and deploy it to multiple platforms.
React Native is able to use any third-party libraries as long as they are compiled to be used with it. Additionally, developers can easily create native modules and components in React Native. This allows them to access native platform features like the camera, push notifications, and location services.
React Native has become so popular because it simplifies mobile development and helps developers create consistent, high-performance apps quickly. It also allows developers to write the same code for both iOS and Android apps, which saves time and resources. Additionally, the declarative components of React Native help developers create a more consistent and visually pleasing user experience.
Overall, React Native is an incredibly powerful and versatile mobile application platform, and it continues to grow in popularity as more developers become aware of its capabilities. If you’re looking for a quick way to create cross-platform apps quickly, React Native is definitely worth considering.
What Are The Benefits Of React Native For Mobile App Development?
1. Platform Independence:
The biggest advantage of using React Native is that it provides the ability to create apps for both iOS and Android by using the same set of tools. This is because it uses a universal codebase for both platforms, which eliminates the need to learn different development languages for each platform. The code written with React Native is compatible with both iOS and Android devices. This makes the development process faster, less costly, and more convenient.
2. Faster Development:
React Native makes it easier to develop apps more quickly. This is because the same code can be used to create an app for multiple platforms. This reduces the time it would take to develop separate apps for each platform. Furthermore, it allows developers to preview the changes they make in real-time and make changes faster. This speeds up the development process and allows developers to create high-quality apps faster.
3. Awesome UI/UX:
React Native app development services allows developers to create mobile apps with an excellent UI/UX. This is because it uses its own powerful UI components, such as animations, transitions, and native UI elements, which result in an attractive and easy-to-use interface. Furthermore, it allows developers to use high-end tools like Flux and Redux for creating highly interactive and engaging UIs.
4. Improved Performance:
React Native performance is significantly better than other cross-platform app development solutions. It is able to render code faster and allows developers to create apps that provide a better user experience. Additionally, apps built with React Native make use of native modules, which allows them to communicate more efficiently with the underlying hardware. This results in better performance, faster loading times, and improved user experience.
5. Cost-Effective:
React Native is much more cost-effective compared to other mobile app development technologies. The single codebase makes it easier and faster to develop apps, which translates to fewer development costs. Furthermore, it allows developers to reuse code for different platforms, which helps further cut down on costs.
Overall, React Native is the perfect choice that every mobile app development company in the USA makes. It has lots of benefits, including platform independence, faster development, awesome UI/UX, improved performance, and cost-effectiveness. By using this platform, developers can easily create amazing cross-platform mobile apps quickly and efficiently.

How To Use React Native For App Development?
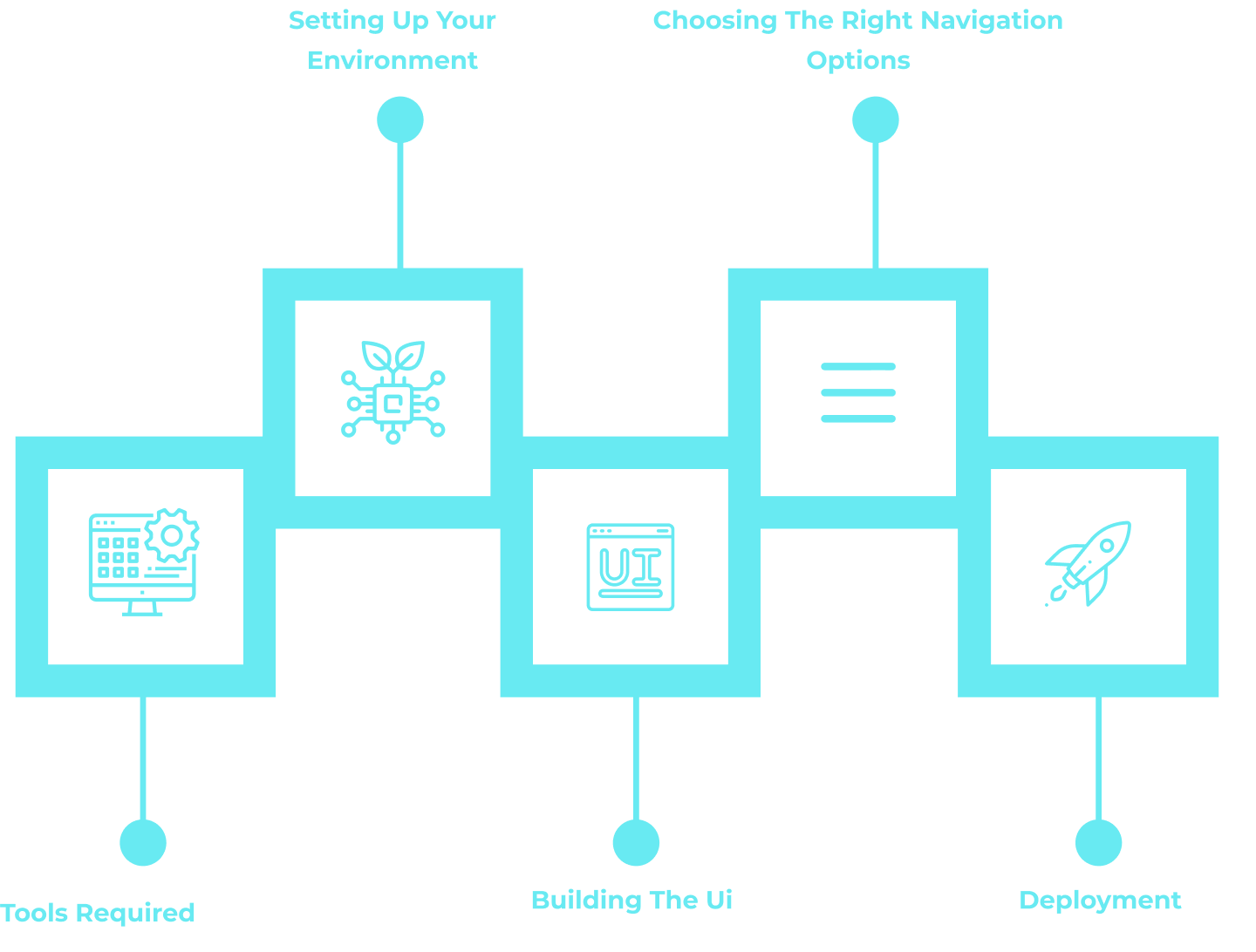
Now, let’s discuss all the steps involved in developing a React Native application. Here we have mentioned everything from the tools required, setting up the environment, building the UI, choosing the right navigation options to finally, how to deploy the app to the Google Play Store and Apple App Store.
1. Tools Required
Before you can start developing a React Native application, you need to make sure you have the necessary tools installed on your computer. Some of the most popular and important tools are:
2. Node.js
You need to have the latest version of Node.js installed on your computer to run React Native applications.
3. React Native CLI
You can create your application by using the command line interface or CLI provided by React Native.
4. Android Studio or XCode
You need to have one of these IDEs (Integrated Development Environments) installed on your computer to develop and test android or iOS applications.
5. Text Editor
It is important to have a good text editor to modify your code and make changes to it. Some of the popular ones are Sublime Text and Visual Studio Code.
6. Setting Up Your Environment
The next step is to set up the environment for your React Native application. You need to make sure you have the latest versions of Node.js and React Native CLI installed on your computer. Once you have those, you can create your project by running the following command:
$react-native init <YourProjectName>
Once the project is created, you can install the necessary modules and packages required for developing a React Native app. Some of the most important ones are React, ReactDOM, and React Native.
7. Building The UI
The next step is to build the user interface (UI) for your application. You can use React Native’s built-in components to create the UI. There are a variety of components available from which you can create your application’s design. You can use React Native’s Layout and Style APIs along with the built-in components to create a user-friendly and visually appealing UI.
8. Choosing The Right Navigation Options
When it comes to mobile apps, navigation is an important factor to consider. You need to choose the right navigation option that suits the purpose of your application. React Native provides two main navigation options – React Navigation and React Native Navigation.
React navigation is used to create stack-based navigation, where the user can navigate through multiple screens. It provides features such as tab and drawer navigation, deep linking, and transitioning between screens.
React Native Navigation is used to provide the native navigation experience to the user. It provides features such as modals and navigation gestures which a user would expect in a traditional native application.
9. Deploying To The Google Play Store And Apple App Store
Once you have built your application and tested it, the next step is to deploy it to the respective app stores. You need to create an account in the developer consoles of the Google Play Store and Apple App Store, respectively. After your account is created, you will need to upload the APK or IPA file of your application to their respective app stores. Once your mobile app is approved, it will be available for download in the app stores.

How To Find Mobile App Development Company in USA For React Native?
With the growing popularity of the React Native mobile app development platform, more and more USA-based companies are offering their services in this space. React Native is a very popular cross-platform mobile application development framework that allows developers to build high-performance, cost-efficient, and smooth apps for Android, iOS, and Windows platforms. Companies have started realizing the immense potential offered by React Native and are investing in developing quality apps based on this technology.
If you are looking for a React Native Mobile App Development Company USA, there are several factors you need to take into consideration in order to ensure that you get the best results. Here are a few tips that will help you in finding the right React Native mobile app development company in the USA:
1. Do Your Research
The most crucial thing that you need to do is to do your research in order to determine which company will be able to provide you with the best results. This can be done by checking out customer reviews, taking recommendations from people you know, or looking at the experience and portfolio of the company. This will help you in narrowing down your choices and pick the most suitable mobile app developer for your project.
2. Read Customer Reviews
In order to see how effective the mobile app development company’s services are, read customer reviews online. This will help you gain an insight into the quality of services they provide and whether they have been able to deliver projects on time and within the budget.
3. Check Their Portfolio
The portfolio of the mobile app development company should give you a good idea of its capabilities. It should include the list of apps they have developed, the technologies they are comfortable working with, and the platforms they have experience in. This will help you determine whether their capabilities match your requirements and if they can deliver the kind of app you desire.
4. Check Their Experience
Before you shortlist any mobile app development company, make sure you check the overall years of experience they have. This will help you understand their technical expertise in the field.
5. Conduct An Interview
After shortlisting the top React Native mobile app development company, make sure you arrange for an interview with them. During the interview, ask about the processes involved in the mobile development project, the timeframe they think it will take, and the cost associated with the project.
6. Contractual Agreement
Finally, make sure you go through the contractual agreement that they offer. This will help you understand their terms and conditions, along with the timeline and payment structure. This will protect you from any legal issues in the future and ensure that the deliverables are met on time and as per your expectations.
By following these tips, you will be able to find the right React Native Mobile App Development Company USA for your project. Make sure you take your time in researching and evaluating multiple companies before you make your final decision.
Why Choose Auspicious Soft?
There are many reasons why companies should choose Auspicious Soft, a mobile app development company located in the USA.
Auspicious Soft is one of the leading app development companies in the USA, with a team of experienced and dedicated professionals. They have a vast portfolio of successful projects and are able to provide customized services to meet the needs of their clients.
Their team is highly experienced in developing both native and cross-platform apps. They can utilize various programming languages such as Java, HTML, CSS, Ruby, JavaScript, and Objective-C. Furthermore, they offer reliable cloud-based services to maintain a secure and efficient mobile app.
Auspicious Soft also provides a comprehensive set of services such as mobile strategy consulting, developing apps for different platforms (iOS and Android), user experience design, UI/UX design, and testing, publishing services, and post-launch support.
Apart from these, Auspicious Soft provides a wide range of services, such as mobile development, marketing, analytics, and customer support. They ensure effective communication between their clients and developers and offer ongoing support for their products.
In addition, Auspicious Soft has the ability to integrate the apps with existing systems and applications to ensure a smooth and efficient user experience. Their team offers timely and effective solutions to help their clients meet their project’s deadlines.
Finally, Auspicious Soft also provides cost-effective services. They are committed to providing all their clients with the highest quality of services and the best value for their money. They understand that budget is often a major factor for many clients and strive to provide the most optimal solutions at the most reasonable prices.
Given their commitment to customer satisfaction, reliability, and cutting-edge technologies, it is easy to see why many companies are choosing Auspicious Soft for their mobile app development needs.
Conclusion
React Native is a powerful and versatile framework used for developing mobile applications. With the help of this framework, developers are able to create both Android and iOS applications with a single codebase. We discussed the various steps involved in developing an application using this framework, such as setting up the environment, building the UI, choosing the right navigation options, and finally, deploying it to the app stores.

TABLE OF CONTENT
- Top Benefits of Using React Native for Mobile Application Development
- What Is React Native?
- What Are The Benefits Of React Native For Mobile App Development?
- How To Use React Native For App Development?
- How To Find Mobile App Development Company in USA For React Native?
- Why Choose Auspicious Soft?
- Conclusion