What Is React Native And When To Use It For Your App In 2023?
In the last few years, mobile apps have revolutionized the way we interact with the digital world. According to Statista, In 2021, the number of mobile users worldwide stood at 7.1 billion, with a rise to 7.26 billion by 2022. In 2025, the number of mobile users worldwide is projected to reach 7.49 billion. The mobile app market is projected to grow at a CAGR of 21.4% from 2021 to 2028, indicating the rising demand for mobile apps.
However, developing mobile apps can be a complex and time-consuming process, especially when it comes to building applications for multiple platforms. This is where React Native comes into play. React Native is a popular framework that has gained immense popularity in recent years due to its ability to create high-performance apps for both iOS and Android platforms using a single codebase.
In fact, according to a survey conducted by the State of JavaScript, React Native was the most popular cross-platform mobile framework in 2020, with over 60% of developers using it for their projects. This indicates the growing popularity and adoption of React Native in the mobile app development company.
Move forward to explore what React Native is, its features, benefits, and when to use it for your app in 2023. We will provide a detailed analysis of why React Native is a great choice for building mobile apps and how it can help you save time and resources in the development process. So, let’s dive in and explore the world of React Native.

What Is React Native?
React Native is an open-source framework developed by Facebook that allows developers to create mobile applications for iOS and Android platforms using the same codebase. It uses the same fundamental UI building blocks as regular iOS and Android apps, but with React Native platform, developers can write code in JavaScript and use it to create mobile apps.
React Native app enables developers to build high-performance mobile applications using a single codebase, which saves time and reduces development costs. It is based on React, a popular JavaScript library that simplifies the process of building complex user interfaces. React Native also offers a wide range of features that make it easy for developers to create and deploy mobile applications.
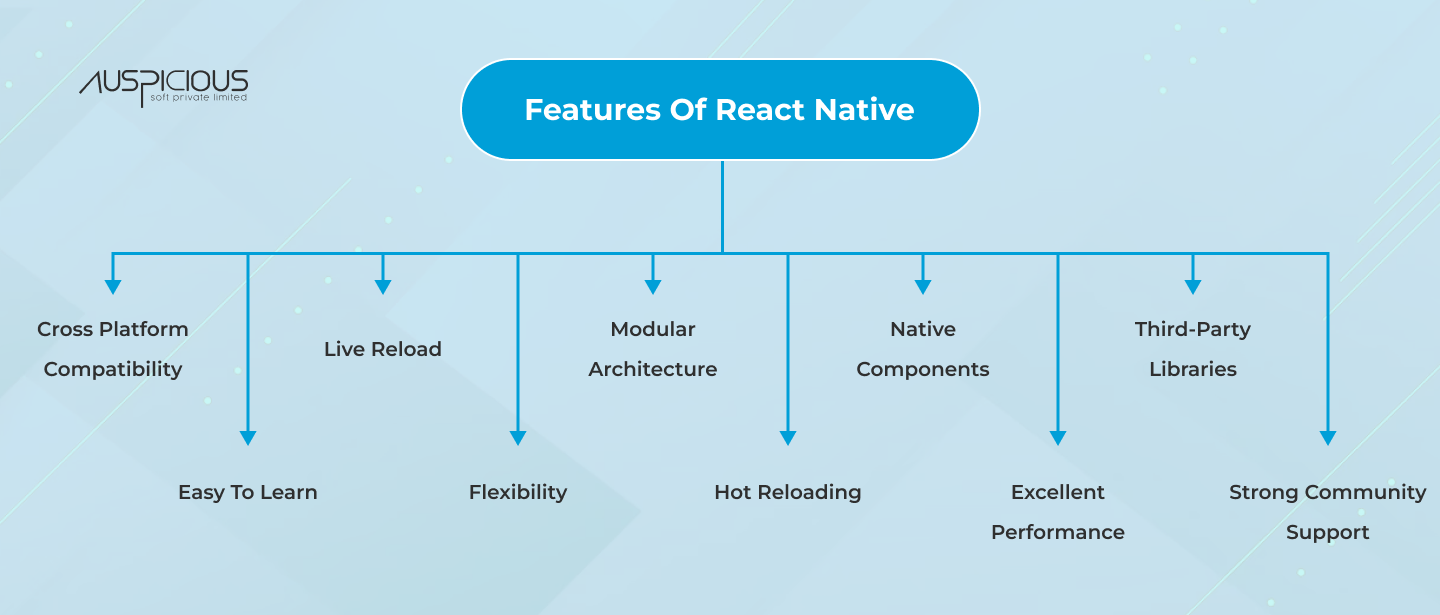
What Features does It hold?
With its ability to leverage native components, React Native platform is excellent for building mobile apps that offer a native look and feel. Let’s begin to understand the top 10 features of React Native that make it an excellent choice for mobile app development.
● Cross-Platform Compatibility:
React Native provides cross-platform compatibility, meaning that the same codebase can be used to build apps for both iOS and Android platforms. This eliminates the need to write separate code for each platform, saving time and resources in the development process.
● Live Reload:
Live Reload is a feature of React Native that allows developers to see the changes they make in real-time, without having to rebuild the app from scratch. This saves a lot of time in the development process and allows developers to make changes quickly and efficiently.
● Modular Architecture:
React Native uses a modular architecture, where each component of the app is broken down into smaller parts. This makes it easier for developers to manage the app and allows for better code organization and reuse.
● Native Components:
React Native allows developers to use native components, which are components that are specific to the platform the app is running on. This allows for better performance and a more native look and feel.
● Third-Party Libraries:
React Native provides access to a wide range of third-party libraries, making it easier for developers to integrate additional functionality into their apps. This saves time and resources in the development process and allows developers to focus on building the core features of the app.
● Easy to Learn:
React Native is relatively easy to learn, especially for developers who are already familiar with React.js. The framework uses a similar syntax and structure, making it easier to transition from web development to mobile app development.
● Flexibility:
React Native is highly flexible and can be used for building a wide range of mobile apps, including e-commerce apps, social media apps, and more. This makes it a great choice for developers who want to build apps for various industries.
● Hot Reloading:
Hot Reloading is a feature of React Native that allows developers to see the changes they make in real-time, without losing the current state of the app. This saves time in the development process and makes it easier to test and debug the app.
● Excellent Performance:
React Native provides excellent performance, as it uses native components and allows for better memory management. This makes it a great choice for building high-performance apps that can handle complex tasks and large amounts of data.
● Strong Community Support:
React Native has a strong community of developers who are constantly contributing to the framework, adding new features and improving the performance of the app. This ensures that the framework remains up-to-date and relevant in the ever-evolving world of mobile app development.
Overall, React Native is an excellent framework for building high-performance mobile apps that offer a native look and feel. Its cross-platform compatibility, live reloading, native components, and strong community support make it a popular choice among developers.

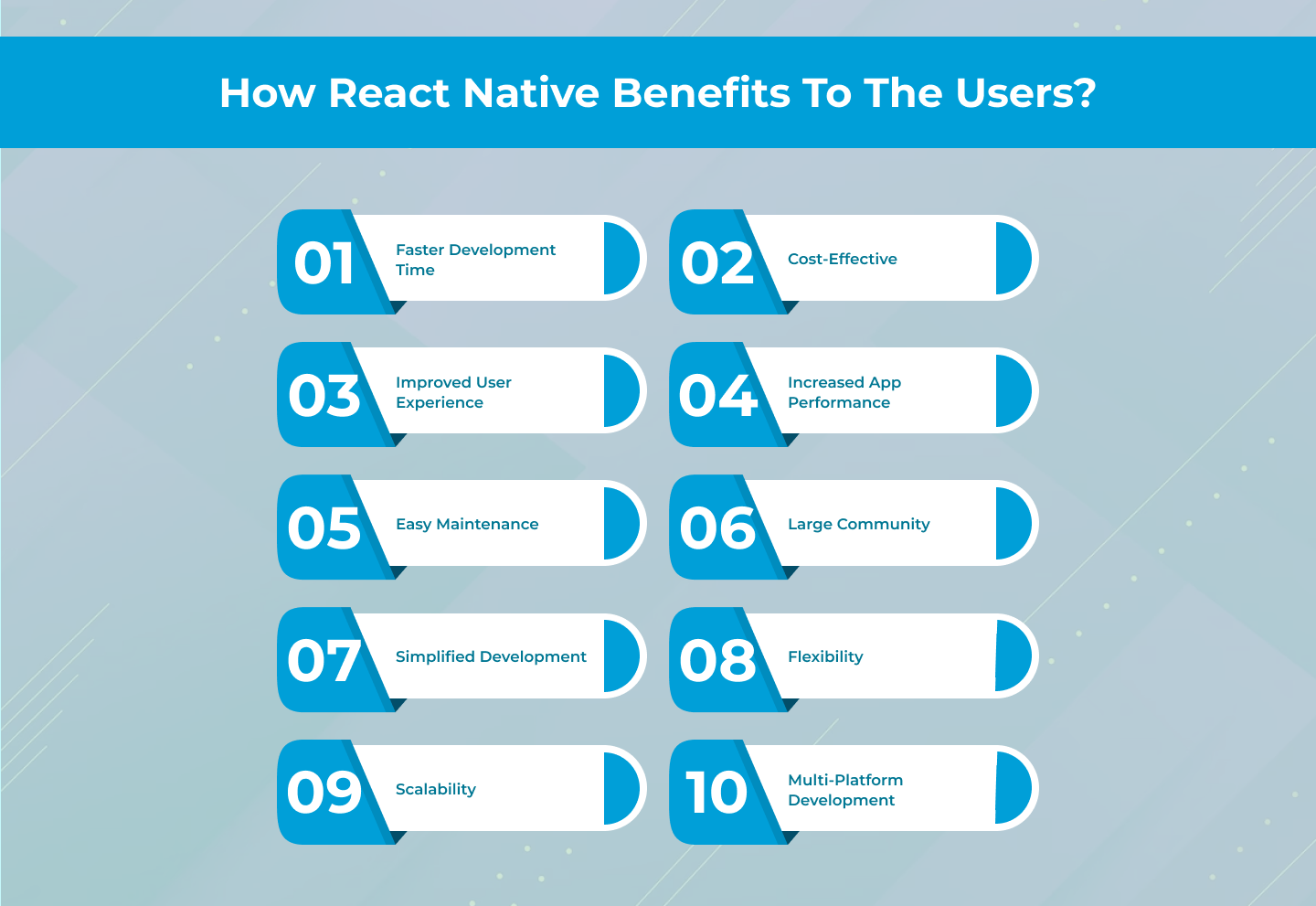
How React Native Benefits To The Users?
React Native is a popular framework among developers for building high-performance mobile apps for both iOS and Android platforms. It offers a range of benefits that make it an attractive choice for developers. Here we stated the primary benefits of using React Native for mobile app development.
● Faster Development Time:
React Native allows developers to build mobile apps faster by reusing code between platforms. This eliminates the need to write separate code for each platform, reducing the development time.
● Cost-Effective:
As React Native allows developers to reuse code between platforms, it reduces the need for multiple developers, saving costs in the development process. Additionally, the ability to build apps faster also reduces development costs.
● Improved User Experience:
React Native provides an excellent user experience, with a native look and feel that is highly responsive and intuitive. This ensures that users have a positive experience with the app, leading to better engagement and retention rates.
● Increased App Performance:
React Native uses native components, allowing for better performance compared to other frameworks. This ensures that the app runs smoothly, even when handling large amounts of data.
● Easy Maintenance:
As React Native uses a modular architecture, it makes it easier for developers to maintain the app, even as it grows in size and complexity. Additionally, the ability to reuse code reduces the likelihood of bugs and makes it easier to fix issues.
● Large Community:
React Native has a large community of developers who are constantly contributing to the framework, adding new features, and improving performance. This ensures that the framework remains up-to-date and relevant in the fast-paced world of mobile app development.
● Simplified Development:
React Native uses a simplified development process, with easy-to-understand syntax and structure. This makes it easier for developers to learn and use, even if they are new to mobile app development.
● Flexibility:
React Native is highly flexible and can be used to build a wide range of mobile apps, including e-commerce apps, social media apps, and more. This makes it a great choice for developers who want to build apps for various industries.
● Scalability:
React Native is highly scalable, meaning that it can handle apps of various sizes and complexities. This makes it a great choice for businesses that want to build apps that can grow and adapt as their needs change.
● Multi-Platform Development:
React Native allows developers to build apps for both iOS and Android platforms using a single codebase. This eliminates the need to hire separate developers for each platform, saving costs and resources in the development process.
Overall, React Native offers a range of benefits that make it an attractive choice for mobile app development. Its faster development time, cost-effectiveness, improved user experience, and increased app performance, make it a popular choice among developers.

Who Must Use React Native?
React Native is a popular framework for app development, and its many benefits make it a great choice for a wide range of businesses and industries. Here are some examples of who should consider using React Native for their app development needs.
● Startups:
Startups are often short on time and resources and need to build their app quickly and efficiently. React Native’s fast development time, cost-effectiveness, and multi-platform development capabilities make it an ideal choice for startups.
● Small to Medium-Sized Businesses:
Small to medium-sized businesses may not have the budget for separate development teams for iOS and Android platforms. React Native’s ability to create apps for both platforms using a single codebase can save businesses time and resources, making it a great choice for SMBs.
● E-commerce Businesses:
E-commerce businesses need a mobile app that is fast, intuitive and provides an excellent user experience. React Native’s improved user experience and performance make it an attractive choice for e-commerce businesses looking to build a mobile app.
● Social Media Apps:
Social media apps require high performance and the ability to handle large amounts of data. React Native’s increased app performance and scalability make it a great choice for social media app development.
● Healthcare and Fitness Apps:
Healthcare and fitness apps require a user-friendly interface, and the ability to handle complex data sets. React Native’s easy maintenance, modular architecture, and large community of developers make it a good choice for healthcare and fitness app development.
● On-Demand Service Apps:
On-demand service apps require a high level of flexibility and scalability to handle large amounts of data and user traffic. React Native’s flexibility and scalability make it an ideal choice for on-demand service app development.
● Education and Learning Apps:
Education and learning apps require a user-friendly interface, the ability to handle complex data sets, and scalability. React Native’s simplified development process and modular architecture make it a great choice for education and learning app development.

When to Use React Native for Your App?
After learning about the features, benefits, and target audience for React Native, you may be wondering when to use it for your app. Here are some factors to consider:
● App Complexity:
React Native is an excellent choice for building complex apps that require native-like performance, as it allows for better handling of large amounts of data and more complex user interfaces. However, for simple apps, other cross-platform frameworks may be more suitable.
● Development Timeline:
If you have a tight deadline for your app development, React Native can be a great choice, as it allows for faster development times due to code reusability. This can save time and resources in the development process.
● Development Team:
If you have a team of developers who are experienced in React or JavaScript, React Native can be an excellent choice, as it uses the same syntax and structure as React. This can reduce the learning curve and make it easier for your team to work on the app.
● Platform Requirements:
If you need to build an app for both iOS and Android platforms, React Native is a great choice, as it allows for cross-platform development using a single codebase. This can save resources and reduce development costs.
● Future Scalability:
If you plan to expand your app in the future, React Native can be a good choice, as it is highly scalable and can handle apps of various sizes and complexities. This can ensure that your app can grow and adapt as your business needs change.

Some Use Cases:
● Web
It is a technology that allows developers to build web applications using the React Native framework. It combines the best of React Native with the flexibility of web development to create high-performance web applications. One potential use case for React Native Web is in the development of e-commerce websites.
● Android
React Native is an excellent choice for building Android apps. Android is the world’s most popular mobile operating system, and React Native allows developers to build high-performance, native Android apps quickly and efficiently.
One of the biggest advantages of using React Native for Android app development is the ability to reuse code between platforms. Developers can write code once and use it across both Android and iOS platforms, reducing development time and costs. This also ensures consistency across platforms and makes it easier to maintain the app in the long run.
● Desktop
React Native can also be used to build desktop applications for Windows, macOS, and Linux. This is made possible through the use of platforms like Electron and React Native for Windows.
Some use cases for React Native desktop apps include:
1. Development of cross-platform desktop apps –
React Native allows developers to build apps that work across multiple platforms, which can save time and resources in the development process.
2. Building desktop apps with a native look and feel –
React Native provides a native look and feel for desktop apps, which can improve the user experience and make the app more intuitive to use.
3. Creating desktop apps with real-time updates –
React Native can be used to build desktop apps that update in real-time, making it a great choice for apps that require real-time data processing, such as chat applications or stock trading platforms.
4. Developing desktop apps for a wide range of industries –
React Native can be used to build desktop apps for various industries, including finance, healthcare, education, and more.

Costs Involved In Using React Native
When it comes to costs involved in using React Native, there are several factors to consider. Let’s take a closer look at each one:
● Development Costs:
One of the main advantages of using React Native is that it reduces development costs. This is because developers can use the same codebase for both iOS and Android platforms, which saves time and effort. However, the actual cost of development will depend on various factors such as the complexity of the app, the experience level of the developers, and the time it takes to complete the project. On average, the cost of developing a React Native app can range from $10,000 to $50,000.
● Maintenance Costs:
Maintenance costs are an important consideration when it comes to app development. With React Native, developers can easily maintain the app thanks to the modular architecture and reusable code. However, ongoing maintenance costs will depend on the frequency and complexity of updates, bug fixes, and new features. On average, maintenance costs can range from $1,000 to $5,000 per month.
● Third-Party Integration Costs:
Many apps require integration with third-party services such as payment gateways, social media platforms, and analytics tools. Integrating these services can incur additional costs, which will depend on the complexity of the integration and the pricing model of the third-party provider. On average, third-party integration costs can range from $500 to $10,000.
● Hosting Costs:
Once the app is developed, it needs to be hosted on a server. Hosting costs will depend on the hosting provider and the app’s usage levels. On average, hosting costs can range from $20 to $500 per month.
● Marketing Costs:
Lastly, marketing costs are an important consideration for any app. Marketing costs will depend on the app’s target audience, the marketing channels used, and the marketing strategy. On average, marketing costs can range from $1,000 to $10,000 per month.
While React Native can help reduce development costs, ongoing maintenance costs and third-party integration costs can add up over time. Therefore, it’s important to carefully consider these factors before deciding to use React Native for your app.

Final Words
In conclusion, React Native is a powerful and versatile framework that offers a range of benefits for mobile app development. Its ability to reuse code between platforms, improve user experience, and increase app performance make it an attractive choice for developers. Additionally, React Native’s large community, simplified development process, flexibility, scalability, and multi-platform development capabilities further add to its appeal.
When considering using React Native for your app, it’s important to evaluate your specific needs and requirements. For example, if you need to develop an app for both iOS and Android platforms, React Native’s multi-platform development capabilities make it a great choice. Additionally, if you want to save on development costs, React Native’s ability to reuse code between platforms and simplify the development process can help.
It’s also important to consider the costs involved in using React Native, including development costs, maintenance costs, and third-party costs. By understanding these costs, you can make informed decisions about whether or not React Native is the right choice for your app.
Ultimately, React Native is a valuable framework for mobile app development that can help developers build high-quality, efficient, and versatile apps. With its continuous updates, enhancements, and new features, React Native remains a top choice for developers in 2023 and beyond.